Have You Tried These SEO Link Building Strategies?
There’s no denying that gaining high-quality backlinks is one key to getting your website to
If you want people to pay attention to your website, you need to present content in an engaging and dynamic way. One method is utilizing website carousels or sliders. You’ve likely seen carousels before, as they’re popular tools. However, you should review these website carousel best practices before using them.
Mastering the dos and don’ts of web carousel design is key to creating a user-friendly experience. Be sure to keep these seven in mind.
Auto-advancing carousels might seem like a handy feature, but they can actually be a pain for users. The automatic advancement of slides can happen so fast that they don’t have time to finish reading content before the next slide appears. This can lead to frustration not only on their end but also on yours, as your carefully created content is not being seen. Also, autoplay tends to turn web visitors away because its design and frequent movements are similar to those of ads.
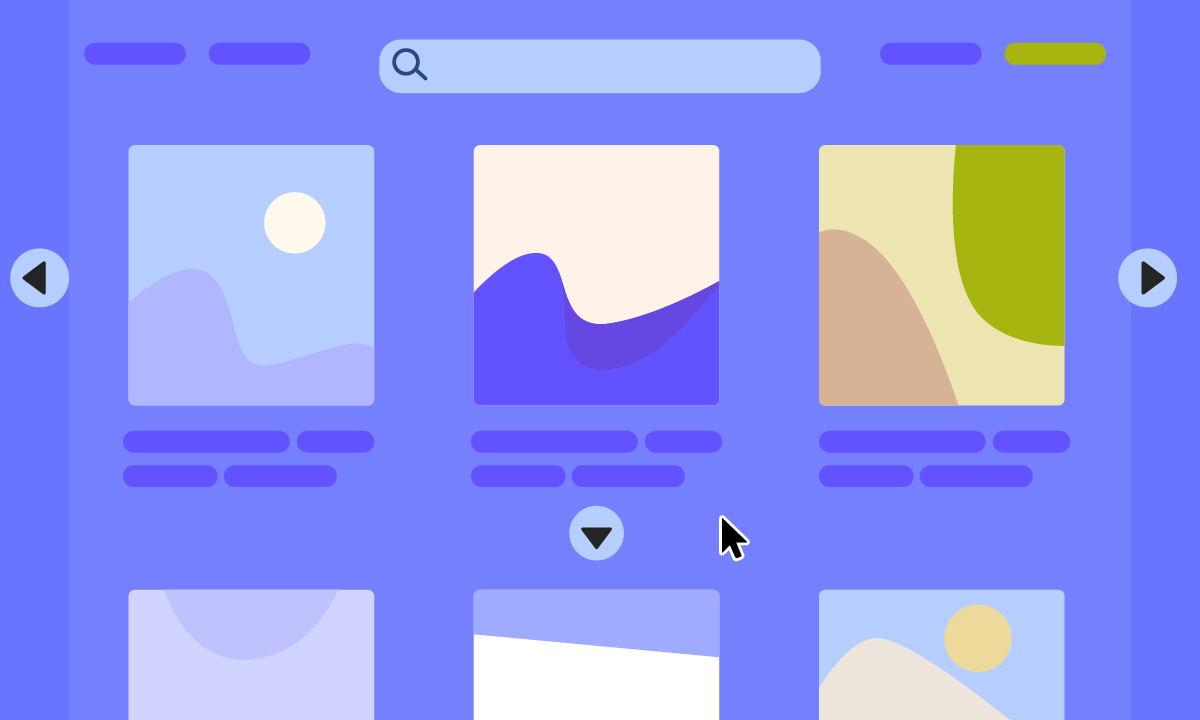
Using static carousels instead of auto-advancing ones means you’ll need visible and easy-to-use navigation controls. Prominently displayed controls enhance the user experience and help address potential motor skill issues, ensuring users can navigate the carousel regardless of their device or ability. Arrows and dot-based systems are the most commonly used styles of navigation buttons, but the type you choose should depend on your carousel content and design.

In today’s tech-driven world, ensuring your web carousel is responsive is a non-negotiable for a thriving website. With users accessing content on various devices—from desktops to smartphones and tablets—a responsive design ensures a seamless and visually pleasing experience across the board.
Visually appealing images have the power to captivate and retain user attention, significantly influencing the overall impact of your carousel. However, it’s about more than just selecting eye-catching images; you must ensure they’re appropriately sized and of high quality. Don’t be afraid to incorporate text within your photos, either. Balancing text and images will help you effectively convey your message.
Every slide in your carousel should have a clear Call to Action (CTA). Whether it’s to learn more, sign up, or make a purchase, CTAs guide users in their journey through your website. Make them concise, compelling, and visually distinct to prompt user interaction.
Context matters. Limit the use of carousels to one per landing page and ensure that the type of website carousel you choose aligns with the overall purpose of the page. This way, you can provide valuable information without overwhelming the user.

Remember that too many slides can lead to user fatigue, diminishing the impact of each slide. Focus on quality over quantity, keeping the number of slides to a minimum. This way, each piece of content will receive the attention it deserves, and it will prevent users from losing interest.
Does the idea of handling web design on your own feel overwhelming? Look no further than Front Porch Solutions. We have a team of expert web designers ready to take your site to the next level. Reach out today to learn more!
Fill out the form and we’ll be in touch as soon as possible.